Firebug, an open source extension for the Mozilla Firefox Browser, provides tools to monitor, edit, and debug any website's CSS, HTML, DOM, and JavaScript.
It also has a JavaScript console for logging errors and watching values, as well as a "Net" feature which monitors the amount of time in milliseconds it takes to execute scripts and load images on the page.
CSS, HTML: In live we can edit the CSS & HTML of any web page & can view the result.
JavaScript : using firebug we can debug the JavaScript code by putting breakpoints & we can log the errors.
Network Monitor :
This Feature lets you monitor how much time is spent when loading a web page. Use the Net tab to see the bar that shows when a file started and stopped loading relative to all other files. Network Monitor breaks up the traffic on a file-by-file basis so we can see how much time is spent loading image, JavaScript, HTML, and so forth.

Steps:
1) Download Firebug from http://getfirebug.com/downloads.
2) Install into the Web browser. Restart the browser.
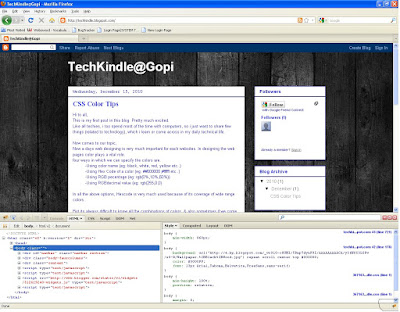
3) By going to any web page press f12 then you can see the window at the bottom of the page.
Note:
-The edited HTML or CSS or JavaScript wont effect the existing code.
-There is also a Firebug Lite version for Internet Explorer, Opera and Safari.
(Courtesy by my colleague Victor)
No comments:
Post a Comment